اقدم لكم في هذا الشرح على مدونة تطبيقي بلس Applied plus ،كيف نقوم بتسريع مدونة بلوجر،وأسباب بطئ المدونة وحلها.
أولاً: لنعلم جميعاً أن من أسباب نجاح الموقع أو المدونة هو سرعة التصفح لأنها تعطي الزائر نظرة جيدة للعودة إليها مجدداً، ومن أسباب فشل الموقع أو المدونة هو بطئ أو ثقل التصفح أو التنقل داخل المدونة ، لأن الزائر أو القارئ يشعر بصعوبة في التنقل بالمدونة ولهذا لا يعود إليها مجدداً .
و حتى سياسة جوجل الجديدة التي لا تعطي للمدونات أو الموقع البطيء حق التصدر في الصفحات الأولى لنتائج، بحث جوجل،لأن
جوجل أصبحت تركز على الهواتف المحمولة بشكل كبير،ولهذا السبب أصبحت تهتم بالمواقع السريعة.
و حتى لو كان الموقع أو المدونة مهيئة للسيو seo بشكل جيد لا يمكنها التصدر أذا كانت تعمل ببطئ.
الكثير من المدونين تبحث عن طرق لتسريع المدونة او الموقع من أجل أكتساب ثقة جوجل و الزائر، لتصدر نتائج البحث.إليك أهم النصائح لتسريع المدونة.
إلغاء تحميل ملحقات css بلوجر
لتقوم بحذف و إلغاء تحميل ملحقات css الخاصة ببلوجر والتي تسبب ببطئ كبير للمدونة كل ما عليك فعله هو.
الدخول إلى بلوجر ثم تحرير html ثم قم بالبحث على هذا الكود تجده أول أكواد القالب.
<htmlثم ضع بجانبه هذا الكود
b:css='false'ليصبح على هذا الشكل
<html b:css='false'بهذا نكون قمنا بألغاء تحميل أكواد css الأفتراضة لبلوجر
تأجيل تحميل خط fontawesome
أذا كنت من مستخدمي خط fontawesome الخاص بالأيقونات فكن على علم أنه يقوم بأبطاء تحميل المدونة ، فلك الأختيار، أم أن تقوم بحذفه بشكل نهائي أو قم بتأجيل تحميله وهو الحل الأفضل كي لا تتعطل الأيقونات.
ولتأجيل الخط قم بالبحث على عنوان الخط fontawesome و قم بحذفه، ثم قم بالبحث على وسم
<head/>وضع هذا الكود فوقه مباشر.
<script type='text/javascript'>
//<![CDATA[
//CSS Ready
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
//]]>
</script>ضغط الصور لتسريع مدونة بلوجر
من أهم اسباب ثقل المدونة هو الصور، خصوصاً أذا كان الموضوع أو المقال يحتوي على العديد من الصور.و هذا يسبب ثقل في تحميل المدونة على العموم.
ولحل هذه المشكلة عليك ضغط الصور كي تقلص من الحجم الخاص بها،إليك أفضل موقع لضغط الصور وتقليص حجمها وهو موقع Squoosh الخاص بجوجل.
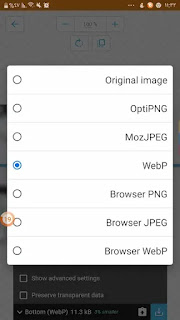
بعد الدخول إلى الموقع قم بالضغط على select an image لأختيار صورة، بعد أختيار الصورة قم بالنقر على Bottom (MozJPEG) لأختيار صيغة للصورة، أنصح بصيغة webp المطورة من جوجل فهي تقلل من حجم الصورة بشكل كبير بدون فقدان الجودة،كمى في الصورة.

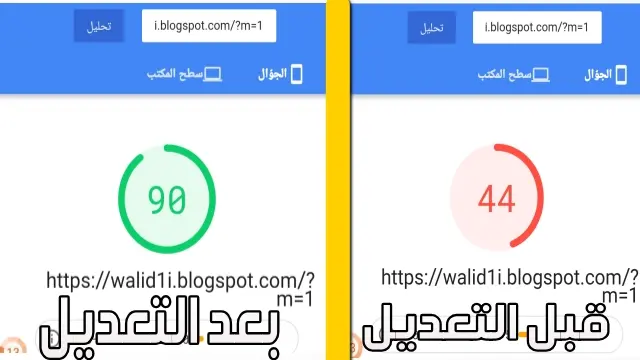
بهذا تكون قد قمت بضغط الصور وهذا يساهم في تحميل الموقع بشكل اسرع.
استخدام أكواد lazyload لتسريع مدونة بلوجر
اكواد lazyload تعمل على تسريع وتخفيف ضغط تحميل الصور ولمعرفة كيف أستخدامها إليك هذه الصفحة
أضافات يجب عليك أزالتها
الكثير من محبي ومالكي مدونات بلوجر تبحث عن قالب يكون ذو مظهر جيد ويوجد به العديد من الأضافات،ولا تبحث عن السرعة،صديقي السرعة للمدونة أهم من العمل على السيو seo لتصدر نتائج البحث على جوجل،لأن الزائر لا يهتم للتصميم كمى يهتم لسرعة التصفح ، و أذا شعر بثقل في تصفح الموقع لن يعود إليه مرة ثانية.
إليك أهم الأضافات التي تثقل المدونة ويجب إزالتها.
1. Slider show سلايد شو
2. مشاركات شائعة
3. مشاركات مميزة

وبهذا التعديل اضمن لك مدونة سريعة، حتى أذا كان هناك أعلانات لاكن لا تضع الكثير من الأعلانات 3 يكفي.

